<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- script를 body에서 해도 됨..가독성위해 title아래에서 하는 거-->
<script type="text/javascript">
var a="hello";
var b=100;
var c=3.5;
var d="30";
//typeof : 데이터의 타입 알아보는 것
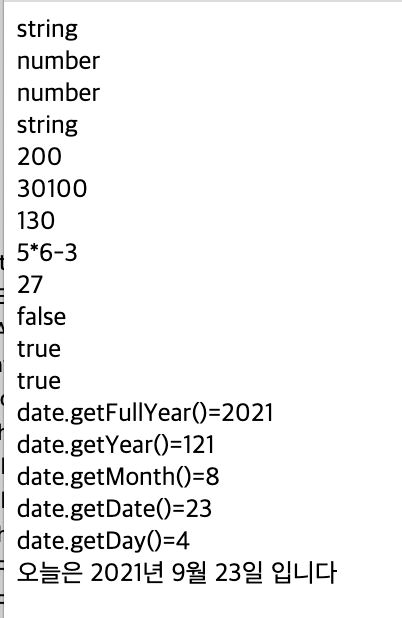
document.write(typeof(a)+"<br>");
document.write(typeof(b)+"<br>");
document.write(typeof(c)+"<br>");
document.write(typeof(d)+"<br>");
document.write((b+100)+"<br>");
document.write((d+100)+"<br>");
//숫자로 변환후 계산하고자 할때(캐스팅)
var sum=parseInt(d)+100;
document.write(sum+"<br>");
//수식형태의 문자열을 직접 계산
var s="5*6-3";
document.write(s+"<br>");
document.write(eval(s)+"<br>"); /* 계산 후 출력 */
//isNaN(Not a Number) : 문자일 경우 true, 숫자일 경우 false
document.write(isNaN(100)+"<br>"); //false
document.write(isNaN("hello")+"<br>"); //true
document.write(isNaN("a100")+"<br>"); //true
//현재날짜 출력
var date=new Date();
document.write("date.getFullYear()="+date.getFullYear()+"<br>"); //현재의 연도값
document.write("date.getYear()="+date.getYear()+"<br>"); //121
document.write("date.getMonth()="+date.getMonth()+"<br>"); //8..+1해줘야함
document.write("date.getDate()="+date.getDate()+"<br>"); //날짜
document.write("date.getDay()="+date.getDay()+"<br>"); //요일
//오늘은 2021년 9월 23일 입니다
document.write("오늘은 "+date.getFullYear()+"년 "+(date.getMonth()+1)+"월 "+date.getDate()+"일 입니다");
</script>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| 210923_var,function (0) | 2021.09.23 |
|---|---|
| 210923_var,function,prompt (0) | 2021.09.23 |
| 210923_array,random (0) | 2021.09.23 |
| 210923_onclick,onmouseover,onmouseout (0) | 2021.09.23 |
| 210923_select+url (0) | 2021.09.23 |