<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function make() {
alert("스크립트 함수 호출");
}
function gofile(url) {
location.href=url; //location.href 이동함수
}
</script>
</head>
<body>
<!--1. 일반적으로 a태그는 파일명을 url을, 버튼은 자바스크립트 함수를 호출..반대도 가능 -->
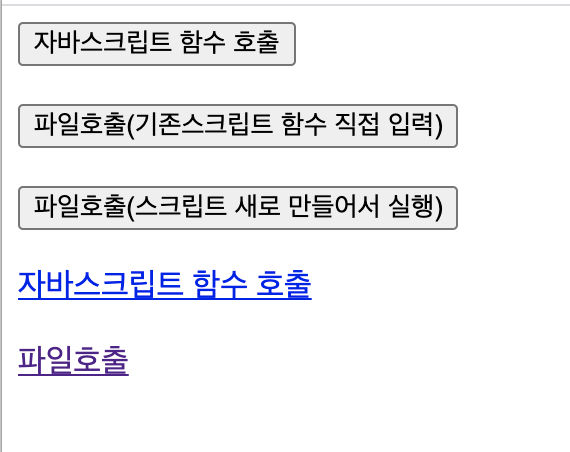
<input type="button" value="자바스크립트 함수 호출" onclick="make()">
<br><br>
<!--2. 자바스크립트의 함수(location.href)를 이용해서 파일이동 -->
<input type="button" value="파일호출(기존스크립트 함수 직접 입력)" onclick="location.href='ex1_imgAttr.html';">
<br><br>
<!--3. script함수에 url을 변수로 넘겨 location.href 실행해도 됨 -->
<input type="button" value="파일호출(스크립트 새로 만들어서 실행)" onclick="gofile('../day0924/ex6_buttonEvent.html')">
<br><br>
<!--4. a태그에서 자바스크립트 함수 호출가능 -->
<a href="javascript:make()">자바스크립트 함수 호출</a><br><br>
<a href="ex1_imgAttr.html" target="_blank">파일호출</a>
</body>
</html>




'JavaScript' 카테고리의 다른 글
| 210927_image,innerHTML,confirm,button (0) | 2021.09.27 |
|---|---|
| 210927_button,image(절대주소,상대주소) (0) | 2021.09.27 |
| 210927_image,setAttribute(array) (0) | 2021.09.27 |
| 210924_window.open/close,버튼,opener (0) | 2021.09.24 |
| 210924_(랜덤숫자맞추기)innerHTML,이미지 (0) | 2021.09.24 |