<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table {
border: 3px solid green;
width: 500px;
border-collapse: collapse;
margin-left: auto;
margin-right: auto;
}
th,td {
border: 1px solid black;
}
#result {
width: 500px;
height: 300px;
font-size: 1.3em;
border: 2px inset gray;
margin-top: 20px;
padding: 5px 10px;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
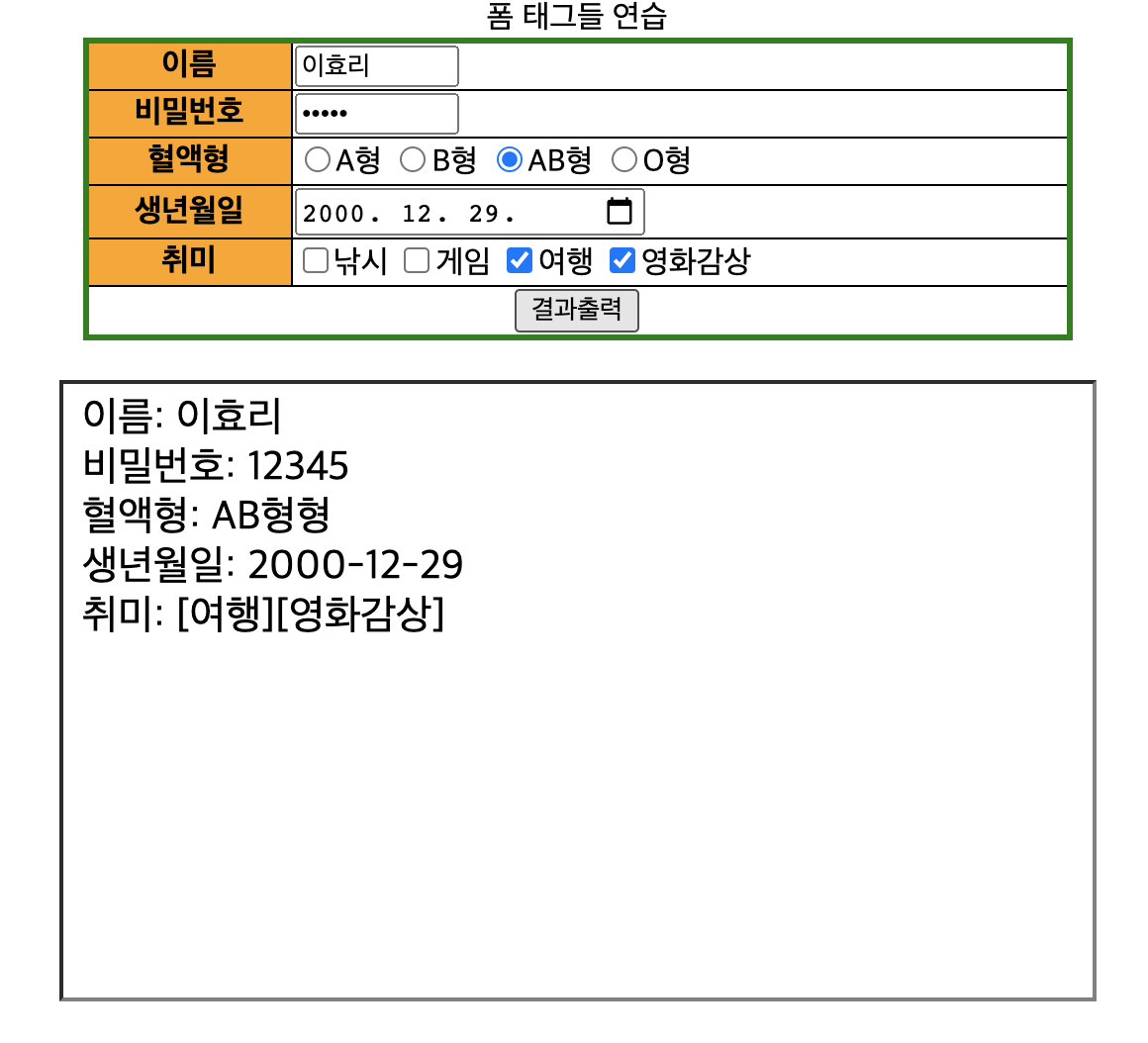
<form name="frm">
<table>
<caption>폼 태그들 연습</caption>
<tr>
<th bgcolor="orange" width="100">이름</th>
<td><input type="text" id="name" size="10" placeholder="이효리" value="이효리"></td>
</tr>
<tr>
<th bgcolor="orange" width="100">비밀번호</th>
<td><input type="password" id="pass" size="10" placeholder="비밀번호" value="12345"></td>
</tr>
<tr>
<th bgcolor="orange" width="100">혈액형</th>
<td>
<!-- 공통적으로 줘야 하기에 name으로 하기 -->
<input type="radio" name="blood" value="A형">A형
<input type="radio" name="blood" value="B형">B형
<input type="radio" name="blood" value="AB형">AB형
<input type="radio" name="blood" value="O형">O형
</td>
</tr>
<tr>
<th bgcolor="orange" width="100">생년월일</th>
<td>
<input type="date" id="birth" value="2000-12-12">
</td>
</tr>
<tr>
<th bgcolor="orange" width="100">취미</th>
<td>
<input type="checkbox" name="hobby" value="낚시">낚시
<input type="checkbox" name="hobby" value="게임">게임
<input type="checkbox" name="hobby" value="여행">여행
<input type="checkbox" name="hobby" value="영화감상">영화감상
</td>
</tr>
<td colspan="2" align="center">
<button type="button" id="btnresult">결과출력</button>
</td>
</table>
</form>
<div id="result">테스트</div>
<script type="text/javascript">
//결과출력버튼의 id로 접근후 클릭 이벤트
document.getElementById("btnresult").onclick=function(){
//출력할 곳의 id값 얻기
var out=document.getElementById("result");
var s=""; //누적할 값
//누적
s="이름: "+document.getElementById("name").value+"<br>"; //id로 접근
s+="비밀번호: "+document.getElementById("pass").value+"<br>";
s+="혈액형: "+frm.blood.value+"형"+"<br>"; //form의 name으로 접근
s+="생년월일: "+document.getElementById("birth").value+"<br>";
//s+="취미: "+frm.hobby.value+"<br>"; //checkbox는 이렇게 안됨..체크 안 할 경우
//취미..checkbox : for문 이용
console.log(frm.hobby.length); //hobby의 개수 콘솔에 찍어보기
var h=""; //초기값
for(var i=0;i<frm.hobby.length;i++)
{
//체크박스는 선택된 경우에만 value값 얻어온다
if(frm.hobby[i].checked) //체크일 경우 true
h+="["+frm.hobby[i].value+"]"; //누적
}
s+="취미: "+(h.length==0?"취미없음":h+"<br>"); //삼항연산자로 해보기
//out에 출력
out.innerHTML=s;
}
</script>
</body>
</html>


'JavaScript' 카테고리의 다른 글
| 210928_image,random,marquee,array,button (0) | 2021.09.28 |
|---|---|
| 210928_image,button,zoom-in/out (0) | 2021.09.28 |
| 210927_button,onchange (0) | 2021.09.27 |
| 210927_image,button,zoom-in/out, (0) | 2021.09.27 |
| 210927_array,button,image,push,innerHTML (0) | 2021.09.27 |