<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload=function(){
//캔버스에 그림을 그리기위한 작업
var can=document.getElementById("can1");
//스윙의 graphics에 해당하는 것이 js에서는 context.. 그림을 그리는 메서드
var context=can.getContext("2d");
//선그리기
context.lineWidth=5; //선굵기
context.strokeStyle="red"; //선색상
context.lineCap="round"; //round,square
//선그리기 시작
context.beginPath();
//원하는 위치로 이동..moveTo
context.moveTo(10, 10);
//선그리고 위치 이동해서 다시 선그리기..lineTo
//삼각형
context.lineTo(100, 10);
context.lineTo(50, 100);
context.lineTo(10, 10);
//실제 선그리기 실행
context.stroke();
context.closePath(); //선그리기 끝
//사각형 그려보기
context.lineWidth=2;
context.strokeStyle="magenta"; //선 색
context.fillStyle="yellow"; //채우기색
context.strokeRect(120, 10, 150, 100) //테두리만 있는 사각형
context.fillRect(300, 10, 150, 100); //채워져있는 사각형
//글자
context.lineWidth=1;
context.strokeStyle="black";
context.fillStyle="cyan";
context.font="30px Comic Sans MS"; //글꼴지정
context.strokeText("Hello",400,250); //문장,위치지정
//그림자
context.shadowOffsetX=5;
context.shadowOffsetY=5;
context.shadowBlur=5; //클수록 번져보임
context.shadowColor="gray";
context.fillText("Happy",100,150); //문장,위치지정
context.strokeText("HTML5",300,150); //문장,위치지정
//캔버스에 이미지 넣기
ver image=new Image();
image.src="../image/01.png";
image.onload=function(){
context.drawImage(image, 300, 300);
context.save();
}
}
</script>
</head>
<body>
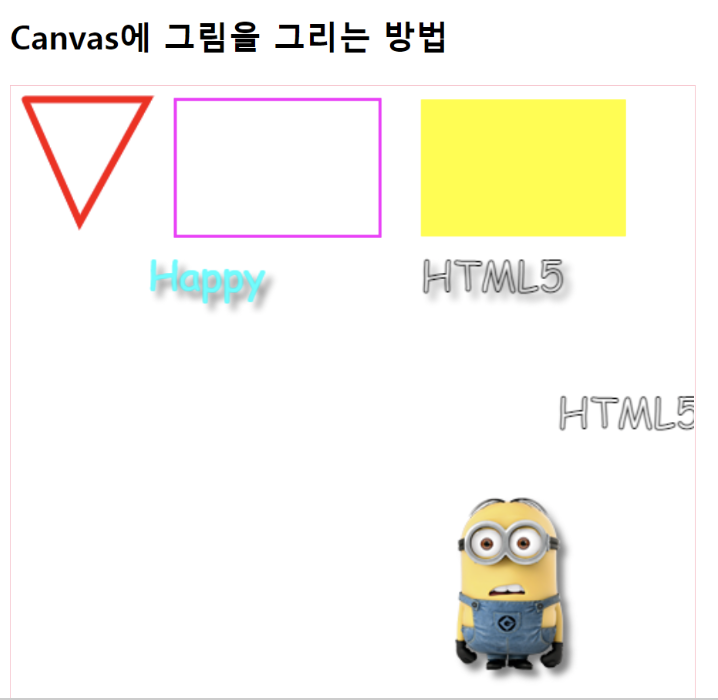
<h2>Canvas에 그림을 그리는 방법</h2>
<canvas id="can1" width="500" height="500" style="border: 1px solid pink;"></canvas>
</body>
</html>

'JavaScript' 카테고리의 다른 글
| 210929_select,image,radio (0) | 2021.09.29 |
|---|---|
| 210929_jquery,canvas(그림판) (0) | 2021.09.29 |
| 210929_calendar (0) | 2021.09.29 |
| 210929_form,setInterval (0) | 2021.09.29 |
| 210928_image,onkeyup(위치변경) (0) | 2021.09.28 |