<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<style type="text/css">
.red{color: red;}
.green{color: green;}
.blue{color: blue;}
/* 그냥 b만 써도 되나 관계공부를 위해 */
/* div의 content red,green,blue를 한꺼번에 부를려면 공통단어인 content */
div.content>b{
cursor: pointer;
font-family: 'Nanum Pen Script';
font-size: 25pt;
}
/* 그냥 h5로 해도 됨 */
div.answer>h5 {
text-indent: 30px; /* 들여쓰기 */
}
</style>
<script type="text/javascript">
$(function() {
//댓글숨기기
$("div.answer").hide();
//내용 클릭시 그 내용의 댓글만 보이고 나머지는 안보이게 처리
$("div.content>b").click(function() {
$(this).next().show('fast');
//클릭한 곳의 부모(div.content)의 형제들(siblings)에서 answer을 찾아서 숨기기
$(this).parent().siblings().find("div.answer").hide();
});
});
</script>
</head>
<body>
<div class="content red">
<b>내용 1</b>
<div class="answer">
<h5>내용1에 대한 댓글1</h5>
<h5>내용1에 대한 댓글2</h5>
<h5>내용1에 대한 댓글3</h5>
</div>
</div>
<div class="content green">
<b>내용 2</b>
<div class="answer">
<h5>내용2에 대한 댓글1</h5>
<h5>내용2에 대한 댓글2</h5>
<h5>내용2에 대한 댓글3</h5>
</div>
</div>
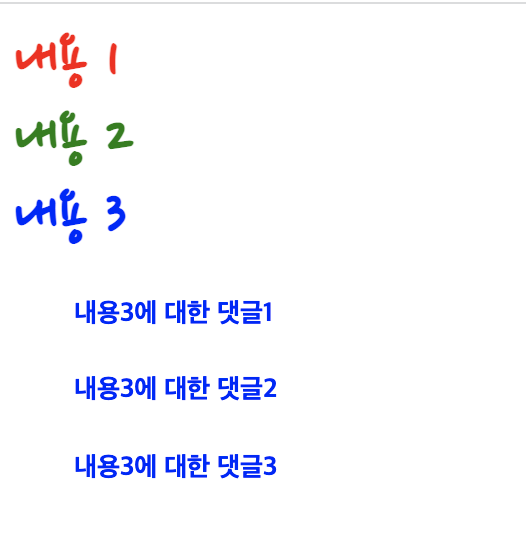
<div class="content blue">
<b>내용 3</b>
<div class="answer">
<h5>내용3에 대한 댓글1</h5>
<h5>내용3에 대한 댓글2</h5>
<h5>내용3에 대한 댓글3</h5>
</div>
</div>
</body>
</html>


'JQuery' 카테고리의 다른 글
| 211006_array,each (0) | 2021.10.06 |
|---|---|
| 211006_figure (0) | 2021.10.06 |
| 211005_animate (0) | 2021.10.05 |
| 211005_button(hide,show,toggle,slide,fade) (0) | 2021.10.05 |
| 211005_list,hover,slideUp,slideDown,children (0) | 2021.10.05 |