package spring.day1118.mouse;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import spring.shop.model.ShopDto;
@Controller
public class ShopController {
@GetMapping("/shop/list")
public String shop() {
return "shop/list";
}
@GetMapping("/shop/form2")
public String form2() {
return "shop/shopform";
}
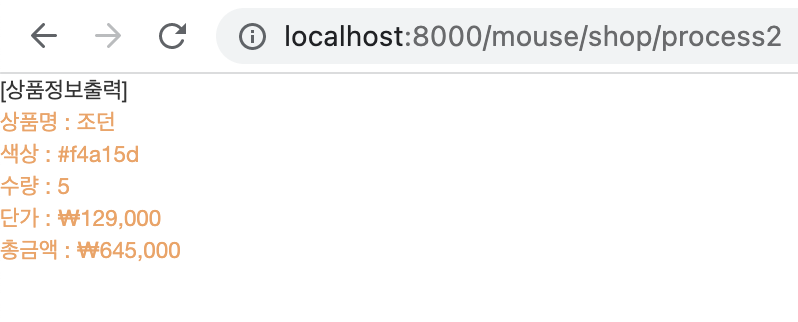
@PostMapping("/shop/process2")
public ModelAndView process2(@ModelAttribute ShopDto dto)
//model에 shopDto에 저장,원하는 이름 있으면 @ModelAttribute("name")
{
ModelAndView model=new ModelAndView();
model.addObject("dto",dto);
model.setViewName("shop/shopresult");
return model;
}
@GetMapping("/shop/form3")
public String form3() {
return "shop/mapform";
}
@PostMapping("/shop/process3")
public ModelAndView process3(
@RequestParam Map<String, String>map
) {
ModelAndView model=new ModelAndView();
model.addObject("name", map.get("name"));
model.addObject("java", map.get("java"));
model.addObject("jquery", map.get("jquery"));
model.addObject("spring", map.get("spring"));
model.setViewName("shop/mapresult"); //출력할곳
return model;
}
}



<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Insert title here</title>
</head>
<body>
<!-- 내용 출력하니까 post방식 -->
<form action="process2" method="post">
<table class="table table-bordered" style="width: 300px;">
<tr>
<th style="width:100px;">상품명</th>
<td>
<input type="text" name="sang" class="form-control">
</td>
</tr>
<tr>
<th style="width:100px;">수량</th>
<td>
<input type="text" name="su" class="form-control">
</td>
</tr>
<tr>
<th style="width:100px;">단가</th>
<td>
<input type="text" name="dan" class="form-control">
</td>
</tr>
<tr>
<th style="width:100px;">색상</th>
<td>
<input type="color" name="color" class="form-control">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-default btn-sm">서버 전송</button>
</td>
</tr>
</table>
</form>
</body>
</html>


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Insert title here</title>
</head>
<body>
<!-- 내용 출력하니까 post방식 -->
<form action="process3" method="post">
<table class="table table-bordered" style="width: 300px;">
<tr>
<th style="width:100px;">이름</th>
<td>
<input type="text" name="name" class="form-control">
</td>
</tr>
<tr>
<th style="width:100px;">Java점수</th>
<td>
<input type="text" name="java" class="form-control">
</td>
</tr>
<tr>
<th style="width:100px;">JQuery점수</th>
<td>
<input type="text" name="jquery" class="form-control">
</td>
</tr>
<tr>
<th style="width:100px;">Spring점수</th>
<td>
<input type="text" name="spring" class="form-control">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-default btn-sm">서버 전송</button>
</td>
</tr>
</table>
</form>
</body>
</html>

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~