<!-- 파일업로드 -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>1.4</version>
</dependency>
<!-- 파일업로드 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.2.2</version>
</dependency>





package spring.day1118.cup;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import spring.day1118.data.ShopDto;
@Controller
public class FormDataController {
@GetMapping("/shop/form1")
public String form1() {
return "day1118/form1";
}
@PostMapping("/shop/read1")
public ModelAndView read1(
@RequestParam String name,
@RequestParam String gender,
@RequestParam String addr
) {
ModelAndView model=new ModelAndView();
model.addObject("name", name);
model.addObject("gender", gender);
model.addObject("addr", addr);
model.setViewName("day1118/result1"); //servlet에서 web-inf뒤를 지웠기에 폴더부터 써줘야함
return model;
}
@GetMapping("/shop/form2")
public String form2() {
return "day1118/form2";
}
@PostMapping("/shop/read2")
public String read2(@ModelAttribute ShopDto dto) {
//@ModelAttribute는 폼의 데이터 읽어서 dto에 넣고 model에 저장
return "day1118/result2";
}
@GetMapping("/shop/form3")
public String form3() {
return "day1118/form3";
}
@PostMapping("/shop/read3")
public ModelAndView read3(
@RequestParam Map<String, String> map
//폼태그의 name이 key값, 입력값이 value값
) {
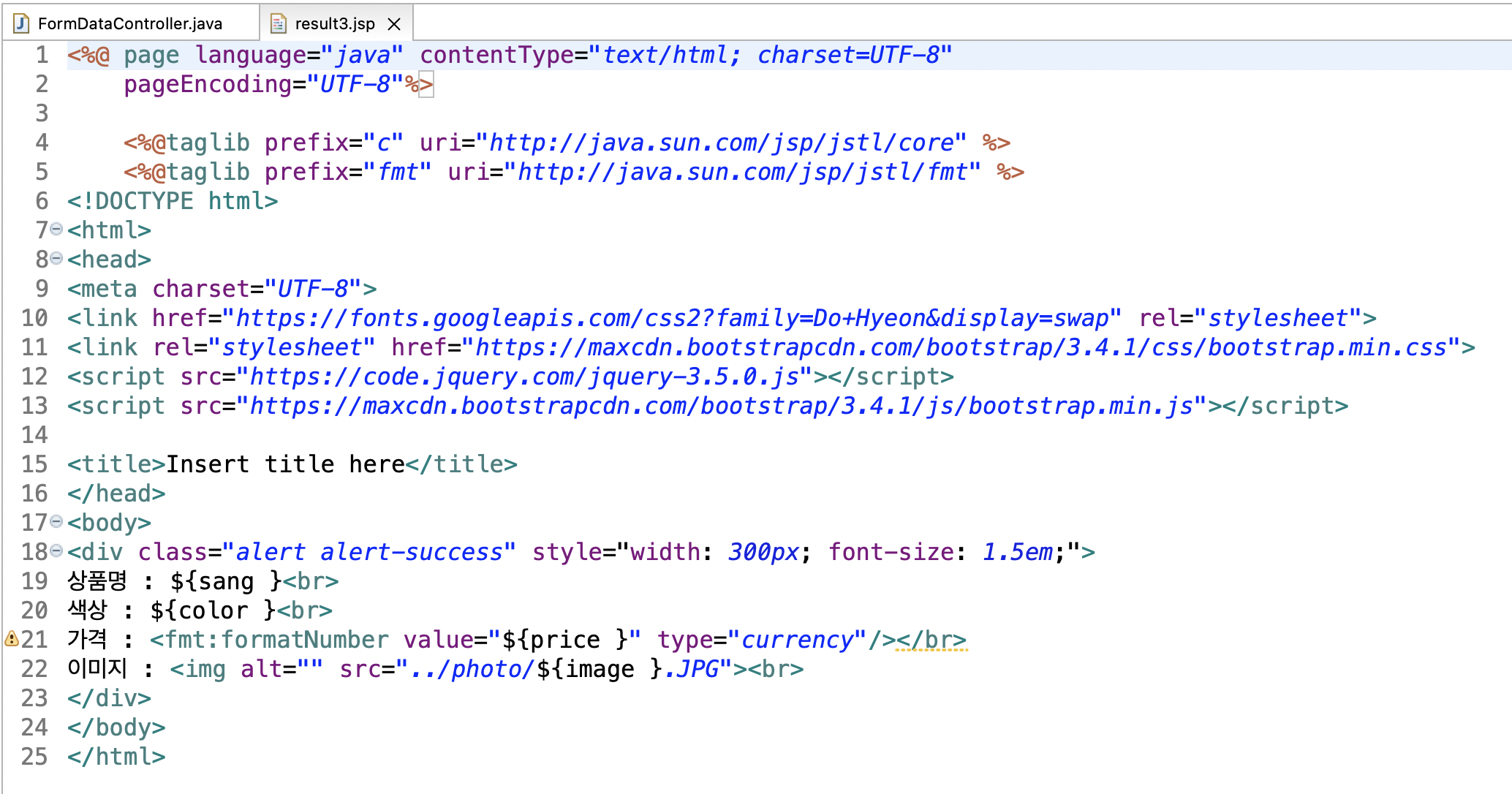
ModelAndView model=new ModelAndView();
model.addObject("sang", map.get("sang"));
model.addObject("price", map.get("price"));
model.addObject("color", map.get("color"));
model.addObject("image", map.get("image"));
model.setViewName("day1118/result3");
return model;
}
}

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Insert title here</title>
</head>
<body>
<form action="read1" class="form-inline" method="post">
<table class="table table-bordered" style="width: 300px;">
<tr>
<th bgcolor="orange">이름</th>
<td>
<input type="text" name="name" class="form-control">
</td>
</tr>
<tr>
<th bgcolor="orange">성별</th>
<td>
<input type="radio" name="gender" class="form-control" value="여자" checked="checked">여자
<input type="radio" name="gender" class="form-control" value="남자">남자
</td>
</tr>
<tr>
<th bgcolor="orange">지역</th>
<td>
<select name="addr" class="form-control">
<option value="서울">서울</option>
<option value="경기">경기</option>
<option value="대구">대구</option>
<option value="세종">세종</option>
<option value="부산">부산</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-default">데이터 전송</button>
</td>
</tr>
</table>
</form>
</body>
</html>


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Insert title here</title>
</head>
<body>
<form action="read2" class="form-inline" method="post">
<table class="table table-bordered" style="width: 300px;">
<tr>
<th bgcolor="yellow">상품명</th>
<td>
<input type="text" name="sang" class="form-control">
</td>
</tr>
<tr>
<th bgcolor="yellow">색상</th>
<td>
<input type="color" name="color" value="#ffff00">
</td>
</tr>
<tr>
<th bgcolor="yellow">가격</th>
<td>
<input type="text" name="price" class="form-control">
</td>
</tr>
<tr>
<th bgcolor="yellow">이미지</th>
<td>
<select name="image" class="form-control">
<option value="2">이미지1</option>
<option value="3">이미지2</option>
<option value="4">이미지3</option>
<option value="5">이미지4</option>
<option value="6">이미지5</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-default">데이터 전송</button>
</td>
</tr>
</table>
</form>
</body>
</html>


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Insert title here</title>
</head>
<body>
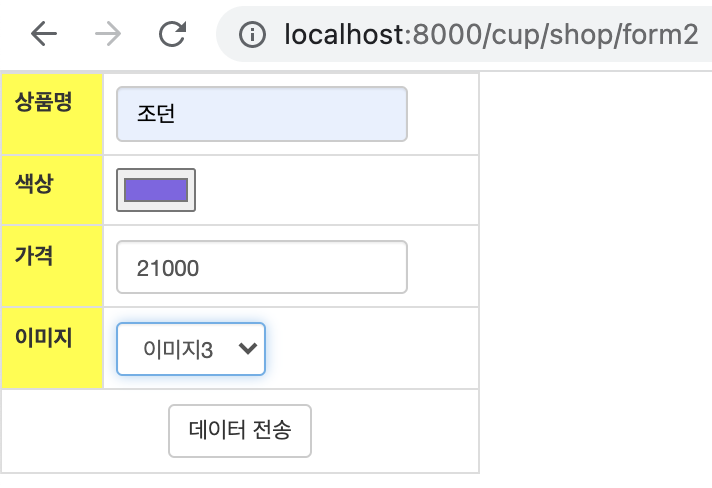
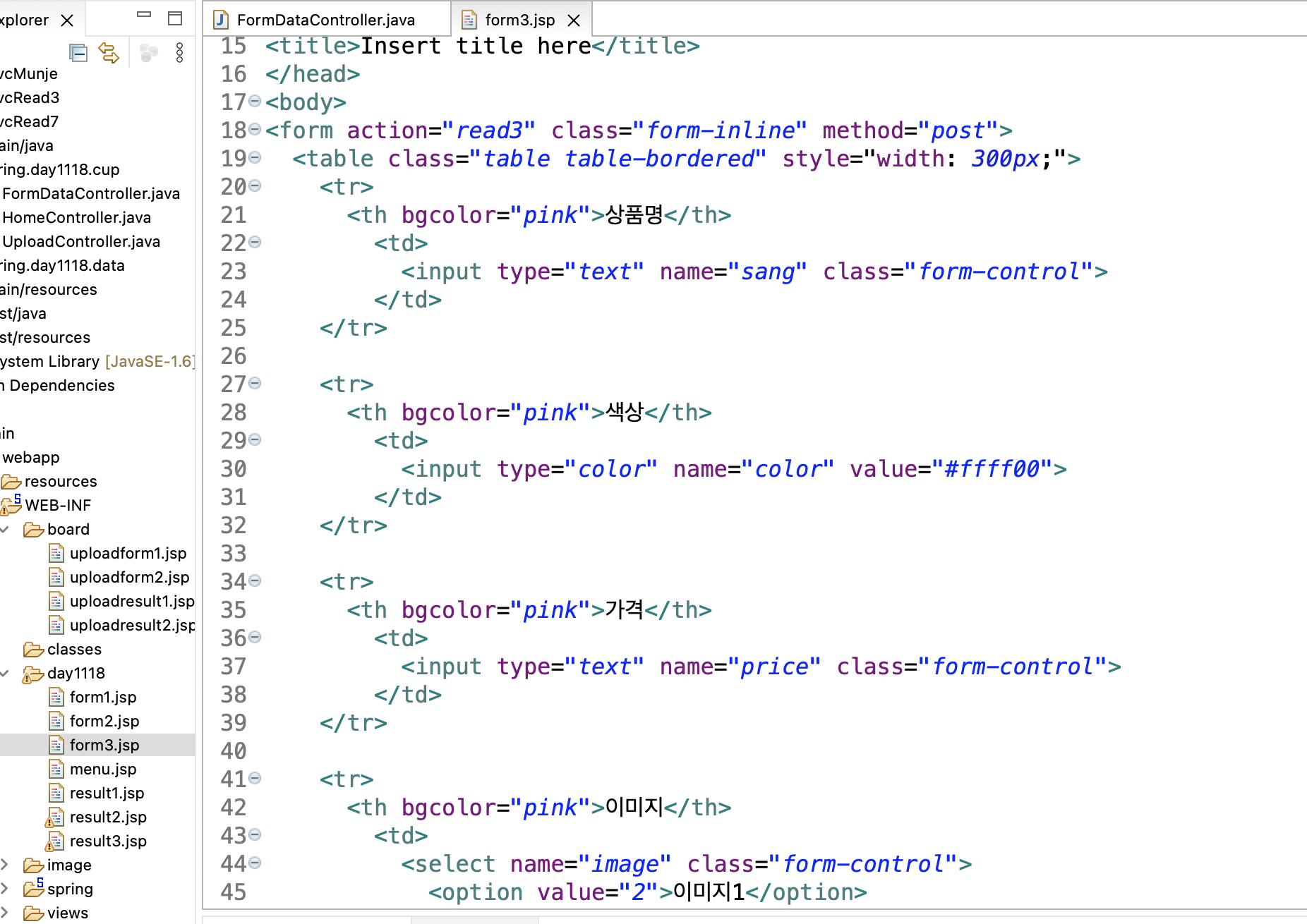
<form action="read3" class="form-inline" method="post">
<table class="table table-bordered" style="width: 300px;">
<tr>
<th bgcolor="pink">상품명</th>
<td>
<input type="text" name="sang" class="form-control">
</td>
</tr>
<tr>
<th bgcolor="pink">색상</th>
<td>
<input type="color" name="color" value="#ffff00">
</td>
</tr>
<tr>
<th bgcolor="pink">가격</th>
<td>
<input type="text" name="price" class="form-control">
</td>
</tr>
<tr>
<th bgcolor="pink">이미지</th>
<td>
<select name="image" class="form-control">
<option value="2">이미지1</option>
<option value="3">이미지2</option>
<option value="4">이미지3</option>
<option value="5">이미지4</option>
<option value="6">이미지5</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-default">데이터 전송</button>
</td>
</tr>
</table>
</form>
</body>
</html>