<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
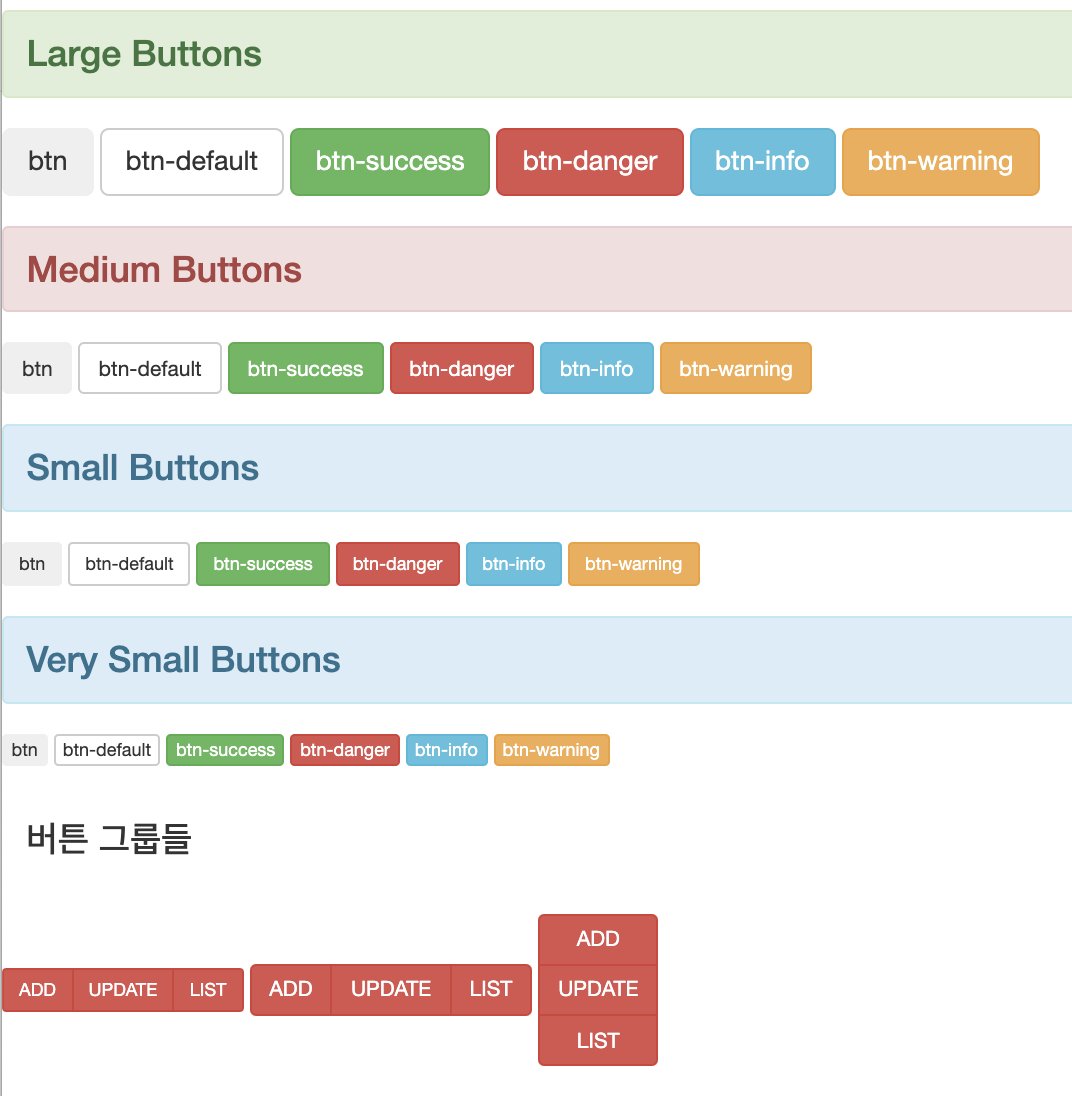
<h3 class="alert alert-success">Large Buttons</h3>
<button class="btn btn-lg">btn</button>
<button class="btn btn-lg btn-default">btn-default</button>
<button class="btn btn-lg btn-success">btn-success</button>
<button class="btn btn-lg btn-danger">btn-danger</button>
<button class="btn btn-lg btn-info">btn-info</button>
<button class="btn btn-lg btn-warning">btn-warning</button>
<h3 class="alert alert-danger">Medium Buttons</h3>
<button class="btn">btn</button>
<button class="btn btn-default">btn-default</button>
<button class="btn btn-success">btn-success</button>
<button class="btn btn-danger">btn-danger</button>
<button class="btn btn-info">btn-info</button>
<button class="btn btn-warning">btn-warning</button>
<h3 class="alert alert-info">Small Buttons</h3>
<button class="btn btn-sm">btn</button>
<button class="btn btn-sm btn-default">btn-default</button>
<button class="btn btn-sm btn-success">btn-success</button>
<button class="btn btn-sm btn-danger">btn-danger</button>
<button class="btn btn-sm btn-info">btn-info</button>
<button class="btn btn-sm btn-warning">btn-warning</button>
<h3 class="alert alert-info">Very Small Buttons</h3>
<button class="btn btn-xs">btn</button>
<button class="btn btn-xs btn-default">btn-default</button>
<button class="btn btn-xs btn-success">btn-success</button>
<button class="btn btn-xs btn-danger">btn-danger</button>
<button class="btn btn-xs btn-info">btn-info</button>
<button class="btn btn-xs btn-warning">btn-warning</button>
<h3 class="alert alert primary">버튼 그룹들</h3>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-danger">ADD</button>
<button type="button" class="btn btn-danger">UPDATE</button>
<button type="button" class="btn btn-danger">LIST</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-danger">ADD</button>
<button type="button" class="btn btn-danger">UPDATE</button>
<button type="button" class="btn btn-danger">LIST</button>
</div>
<div class="btn-group-vertical">
<button type="button" class="btn btn-danger">ADD</button>
<button type="button" class="btn btn-danger">UPDATE</button>
<button type="button" class="btn btn-danger">LIST</button>
</div>
</body>
</html>

'Bootstrap' 카테고리의 다른 글
| 211008_modal(로그인화면) (0) | 2021.10.08 |
|---|---|
| 211008_modal (0) | 2021.10.08 |
| 211008_image,span,glyphicon (0) | 2021.10.08 |
| 211008_table (0) | 2021.10.08 |