<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<button type="button" class="btn btn-info" id="btn1">윈도우 오픈</button>
<script type="text/javascript">
$("#btn1").click(function() {
window.open("ex5_boot_image.html","","width=400,height=300,left=300,top=200");
});
</script>
<hr>
<div class="container">
<h2>Modal Example</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Large Modal</button>
<!-- Modal -->
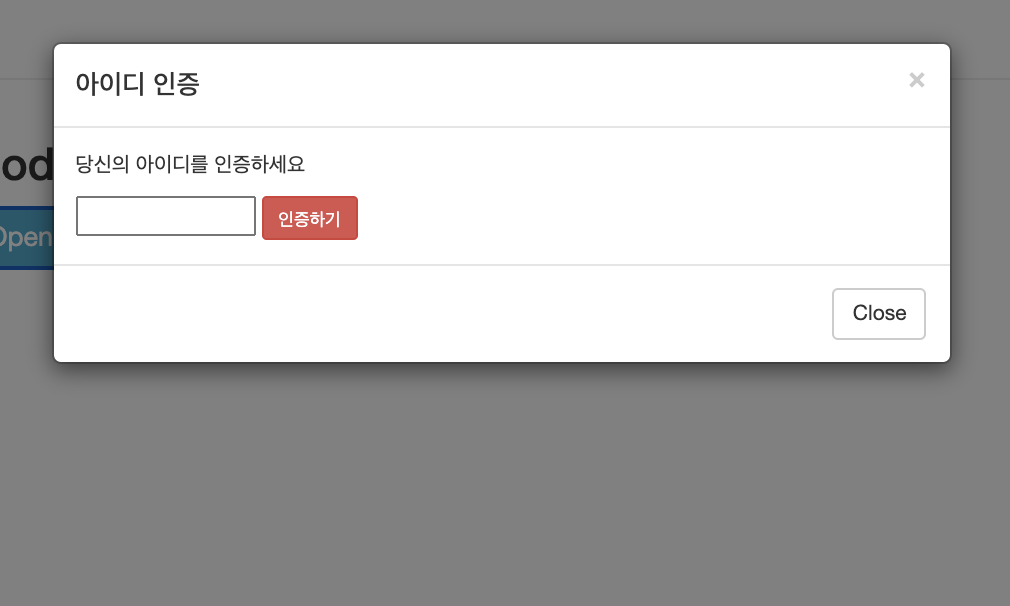
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content -->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">아이디 인증</h4>
</div>
<div class="modal-body">
<p>당신의 아이디를 인증하세요</p>
<input type="text" style="width: 120px;">
<button type="button" class="btn btn-sm btn-danger">인증하기</button>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>


'Bootstrap' 카테고리의 다른 글
| 211008_modal(로그인화면) (0) | 2021.10.08 |
|---|---|
| 211008_image,span,glyphicon (0) | 2021.10.08 |
| 211008_button (0) | 2021.10.08 |
| 211008_table (0) | 2021.10.08 |