public class SwingArraysBtn_09 extends JFrame{
Container cp;
JButton[]btn=new JButton[6]; //배열선언, 6개 할당
String [] btnLabel= {"Red","Yellow","Blue","Gray","Pink","White"}; //버튼6개인걸 알기에 6개만 생성
Color [] btncolor= {Color.RED,Color.YELLOW,Color.BLUE,Color.GRAY,Color.PINK,Color.WHITE
}; //컬러 각각의 번지수에 맞춰 작성
public SwingArraysBtn_09(String title) {
super(title);
cp=this.getContentPane();
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setBounds(200,300,400,400); //정사각형
cp.setBackground(new Color(155,255,200));
initDesign();
this.setVisible(true);
}
//디자인
public void initDesign() {
//판넬은 기본이 Flow레이아웃
JPanel panel=new JPanel();
panel.setBackground(Color.ORANGE);
//프레임에 판넬추가,반드시 위치를 선정해줘야 함
this.add(panel, BorderLayout.NORTH);
//버튼생성..6번 반복해줘야 하시에 for문 사용
for(int i=0;i<btn.length;i++)
{
btn[i]=new JButton(btnLabel[i]);
//버튼에 네임별로 색상추가
btn[i].setBackground(btncolor[i]);
//패널에 버튼추가
panel.add(btn[i]);
}
}
public static void main(String[] args) {
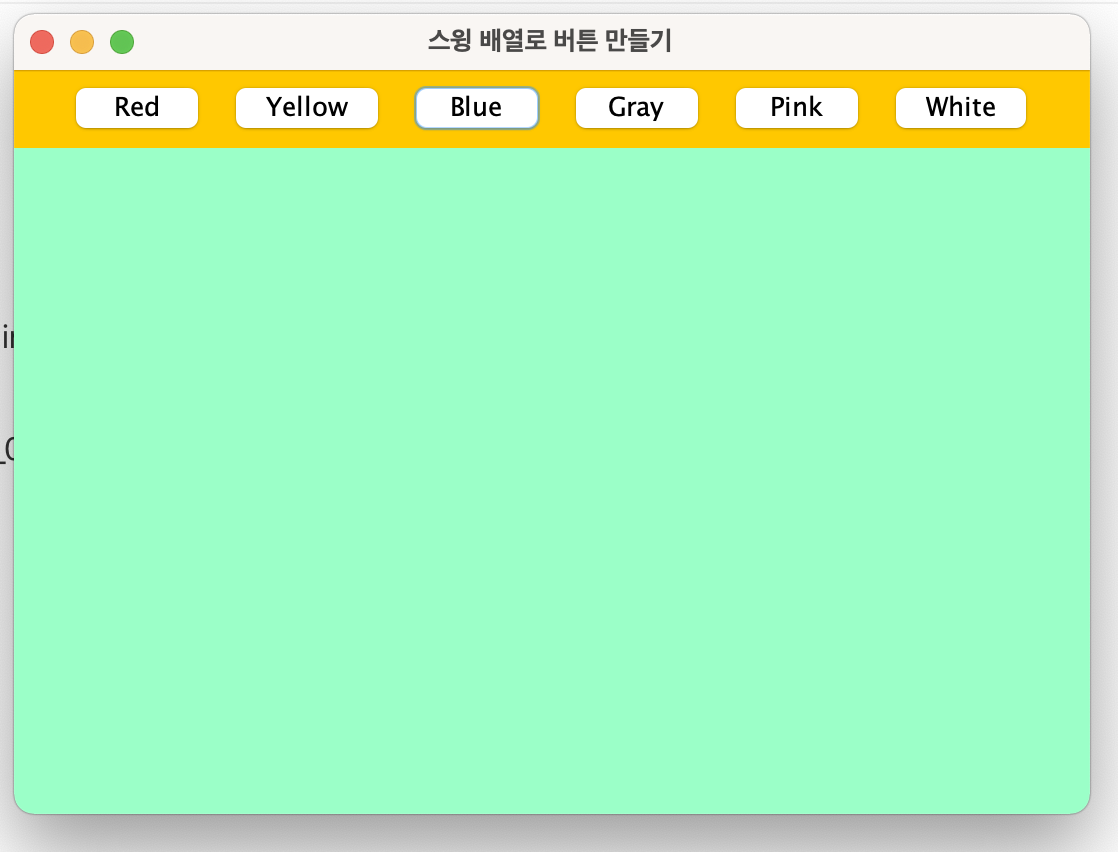
new SwingArraysBtn_09("스윙 배열로 버튼 만들기");
}
}

'JAVA' 카테고리의 다른 글
| 210826_Lamda (0) | 2021.08.26 |
|---|---|
| 210826_Thread (0) | 2021.08.26 |
| 210823_Swing(버튼)+image+Null (0) | 2021.08.23 |
| 210823_Swing(버튼)+image (0) | 2021.08.23 |
| 210823_swing(버튼) (0) | 2021.08.23 |